Summary
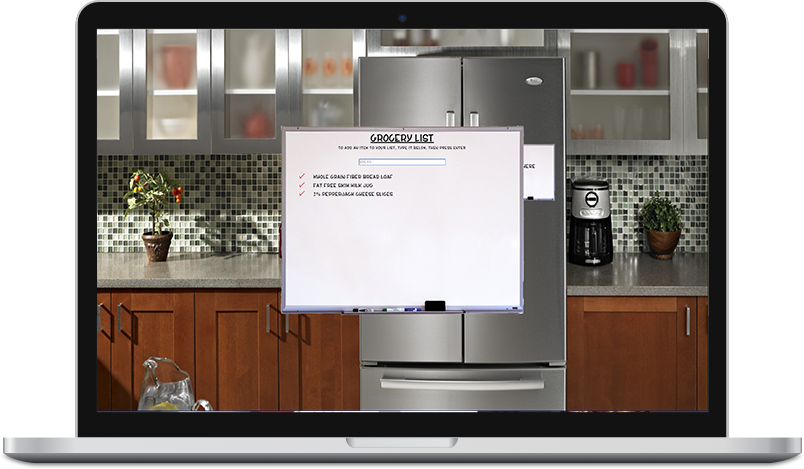
This project is a grocery list making application.
Explanation
I created this application in order to get familiar with and continue to practice with JavaScript UI interactivity. It just so happens that this also turned out to be a super useful list making application.
Problem
I wanted to make sure this list was interactive so I included the following abilities: being able to add items to the list, deleting items from the list, and marking through items, signifying that they were already acquired. This application would have to remain on the same page with no page reloads, thus staying as a single-page application (SPA).
Solution
I utilized JavaScript to get the list to behave as described above. Using JavaScript allowed me to keep the project as a single-page application (SPA) with no page reloads and it also gave the user a seamless experience when interacting with the items on the list.
Results and Conclusion
While this was a simplistic application, it was fun to get to use JavaScript to create UI interactivity for something that has real-world usability.
Click on the picture above to visit the application or visit here for the code.